本文同步發表於斜槓女紙部落格:Day28 Vue CLI專案實作(二):Axios串接API及房間列表畫面

嗨!延續昨天的進度,今天要來實作首頁的房間列表頁面。
廢話不多說,直接開始囉!
roomList.vue的檔案。Home.vue的程式碼,新增<roomLists>路由,並在<script>標籤中引入剛剛新增的roomList.vue。
<div id="section-rooms" class="container-fluid">
<div class="col-12 section-title">Rooms</div>
<roomLists/>
</div>
<script>
import BannerSection from '@/components/banner.vue';
import roomLists from '@/components/roomList.vue';
export default {
name: 'home',
components: {
BannerSection,
roomLists,
}
}
</script>
roomList.vue 的 <script> 標籤中設定房間列表的data 值。
export default {
name: 'roomLists',
data(){
return{
roomLists:[],
}
},
}
methods引入Axios
methods: {
getRoominfos(){
const axios = require('axios');
let roomURL = "https://challenge.thef2e.com/api/thef2e2019/stage6/rooms";
const headers = {
'Accept': 'application/json',
'Content-Type': 'application/json',
'Authorization': 'Bearer APITOKEN'
}
const vm = this;
axios.get(roomURL, { headers })
.then((res) => vm.roomLists = res.data.items )
.catch(function (error) {
console.log('連線異常');
});
}
}
created執行剛剛新增的函式
created() {
this.getRoominfos();
}
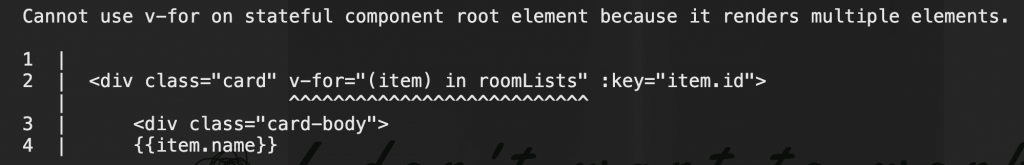
原本呢我在<template>標籤內新增了下面的程式碼,想說先測試看看資料有沒有正常出現
<div class="card" v-for="(item, key, index) in roomLists" :key="item.id">
<h3>{{item.name}}</h3>
</div>

搜尋了一下發現是v-for這個參數不能放在root根元素中,因為這樣一來要渲染的元素太多了,所以報錯。後來採用了下面這個問答題供的方法,外面多放了一層<div>來解決這個問題。
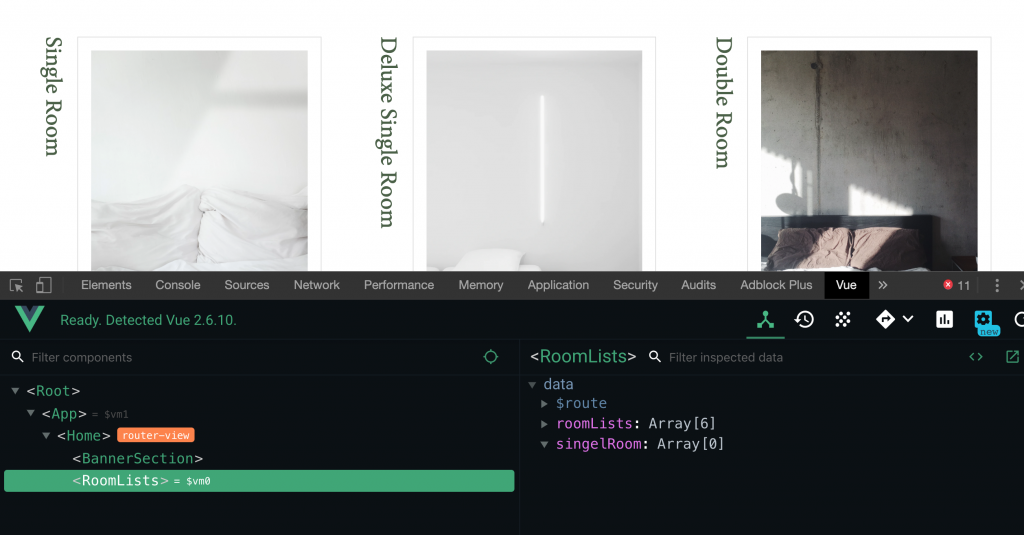
最後調整了一下HTML結構並補上CSS樣式後也出現了一開始製作的畫面囉~![]()

還記得之前卡在引入第二支API的部分嗎?後來發現是因為受到Ajax的異步問題而產生的,目前還正在努力理解中,希望能有順利破關的一天阿![]()
剩下2天了,明天要來談談之前提到的vue-scrollto 實作,我們明天見唷!
